
Silhouette Go : Créer un texte personnalisé
La semaine dernière, Anne-Cécile m’a demandé en commentaire sur mon article concernant Silhouette Go s’il était possible d’utiliser ses polices d’écriture dans l’application. Malheureusement, l’application n’est pas destinée à la création de contenu pour votre machine Silhouette mais uniquement à leur découpe/dessin. Cependant, il existe tout de même un moyen d’utiliser du texte personnalisé en le créant à l’aide d’outils en ligne.
Utiliser le site web MakeText.io
Pour cela, je vais utiliser un site web qui est normalement destiné à la création de textes en couleur. Il s’agit de maketext.io. Je ne vais pas utiliser le visuel en couleur mais uniquement récupérer la forme SVG du texte pour pouvoir la découper.

Le site crée ses textes à l’aide de polices Google Fonts, j’ai à ma disposition 800 polices de caractères. Je pense que vous trouverez sans doute votre bonheur dans le choix disponible. Il faut également savoir que les polices Google Fonts peuvent être utilisées gratuitement mais surtout vous pourrez en faire un usage commercial. Cela signifie que vous pouvez tout à fait personnaliser et vendre un objet que vous aurez créé en utilisant une de ces polices.

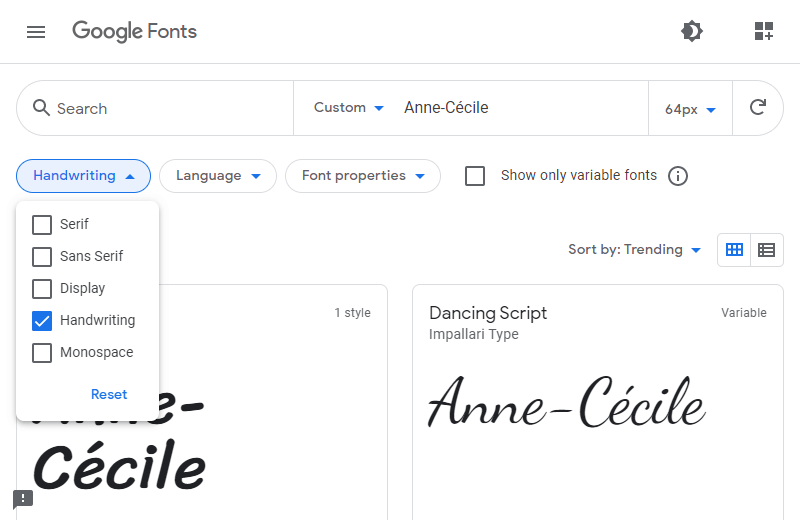
Je pense qu’il est plus facile de se faire une idée de votre texte directement sur le site Google Fonts. J’aimerai aussi noter que toutes les polices qui sont actuellement proposées sur Google Fonts ne sont pas encore toutes disponibles sur MakeText. Google Fonts vous proposent plus de 1000 polices à l’heure actuelle. Vous pouvez également télécharger ses polices pour les installer sur votre ordinateur et les utiliser directement sur votre ordinateur avec Silhouette Studio.

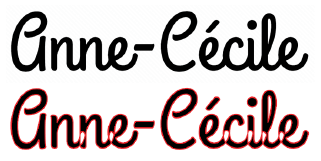
Cependant, il y a une limitation concernant certaines polices. Certains textes ne pourront pas se découper correctement si les caractères sont liés. En effet, le fichier SVG ne soude pas les différents caractères mais crée directement un tracé composite. Les caractères qui se chevauchent vont donc également se découper, il est impossible de dégrouper ou de scinder le tracé.
Dans ce cas précis, il sera nécessaire d’ajouter une étape supplémentaire pour la création de votre texte personnalisé. Je le détaille un peu plus loin.
Modifier et mettre en forme le texte
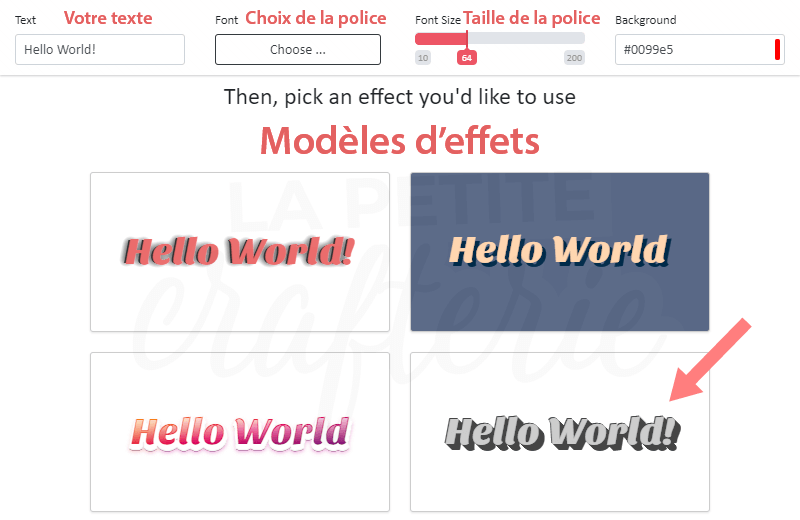
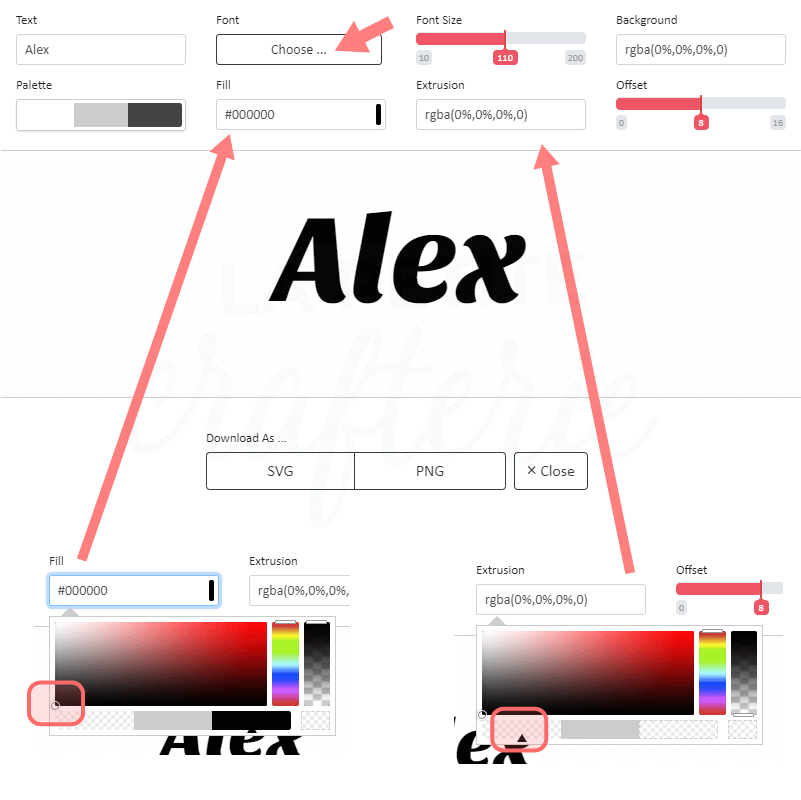
Pour exporter mon texte, j’ai choisi le 4ème style proposé car c’est le plus facile à personnaliser pour avoir un visuel simple.

J’ai rempli le texte avec la couleur noire (Fill) et j’ai mis en transparence l’extrusion qui était disponible avec ce style de texte. La couleur n’est pas particulièrement importante, elle est surtout pratique pour voir plus facilement votre texte. Le texte ne conservera que la couleur de remplissage au moment de l’importation dans Silhouette Go.

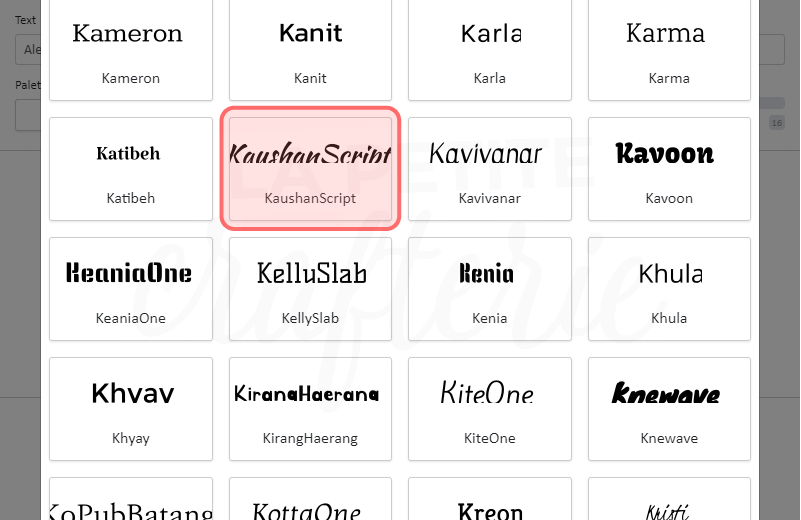
Choisir sa police d’écriture
J’ai ensuite modifié la police de caractère en évitant les polices manuscrites liées. Comme dit précédemment, il est sans doute plus facile de choisir votre police sur le site Google Fonts car vous aurez directement l’aperçu de votre texte avec les différentes polices. Vous pourrez également choisir des catégories de polices (Handwritting pour les polices manuscrites par exemple).

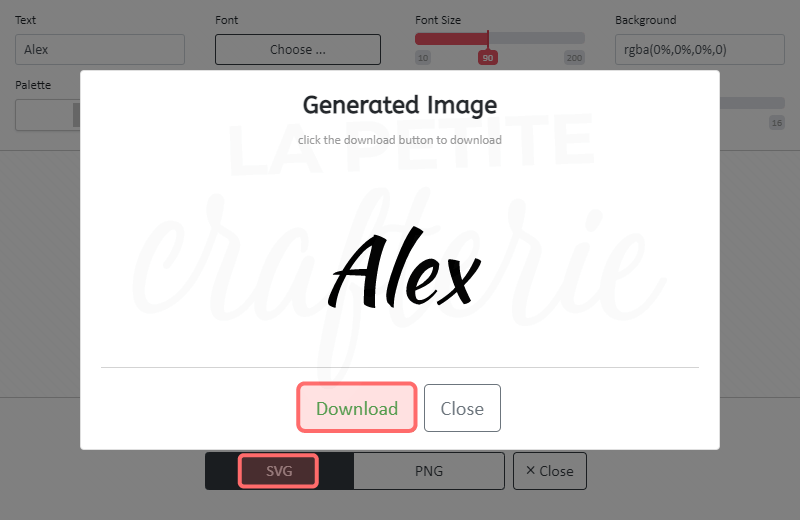
Exporter le texte personnalisé en SVG
Maintenant que j’ai terminé ma mise en forme, il ne me reste plus qu’à exporter mon texte sous la forme SVG pour pouvoir ensuite le récupérer dans Silhouette Go. Le texte sera automatiquement placé dans le dossier Téléchargements de votre téléphone/tablette.

Option 2 : Exporter le texte personnalisé en PNG puis le convertir
Comme je l’ai expliqué précédemment, le texte ne sera pas soudé si vous utilisez une police de type script comme l’exemple ci-dessous avec la police ClickerScript.

Vous devrez donc exporter votre texte sous la forme PNG puis le convertir en SVG sur un autre site web. Choisissez une taille de police assez grande (150 pts) pour ne pas perdre trop de détails au moment de la conversion.
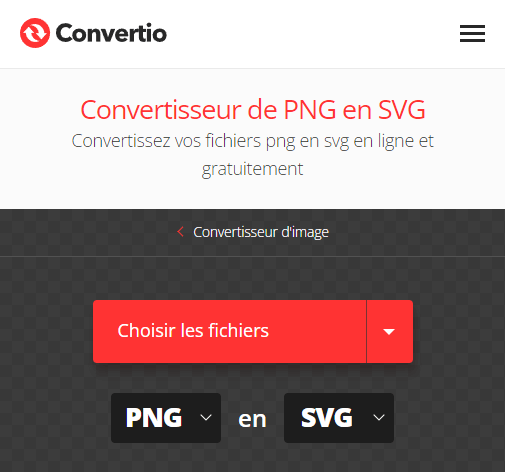
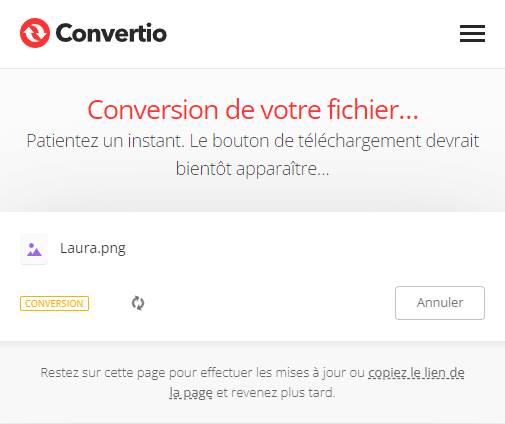
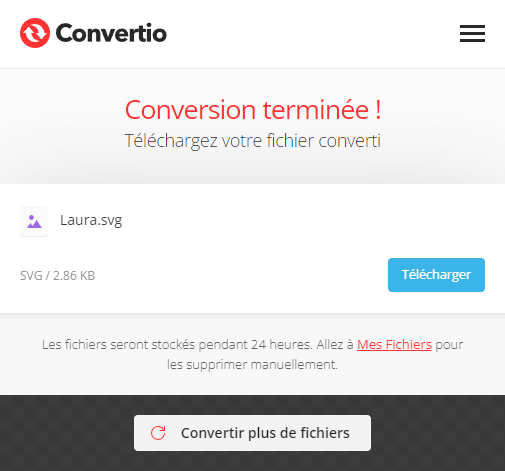
Pour la conversion, vous pouvez par exemple utiliser le site gratuit convertio.io.
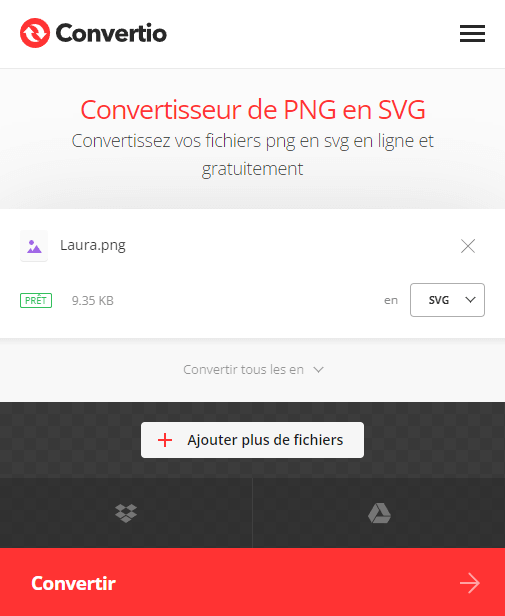
Choisissez le texte que vous avez enregistré au format PNG puis vous pourrez facilement demander sa conversion et sauvegarder le fichier au format SVG.
Importer le texte personnalisé dans Silhouette Go
J’ai décidé de décorer une trousse avec mon texte personnalisé ainsi qu’un petit dessin de chat. J’ai déjà enregistré le dessin dans ma bibliothèque en ligne.
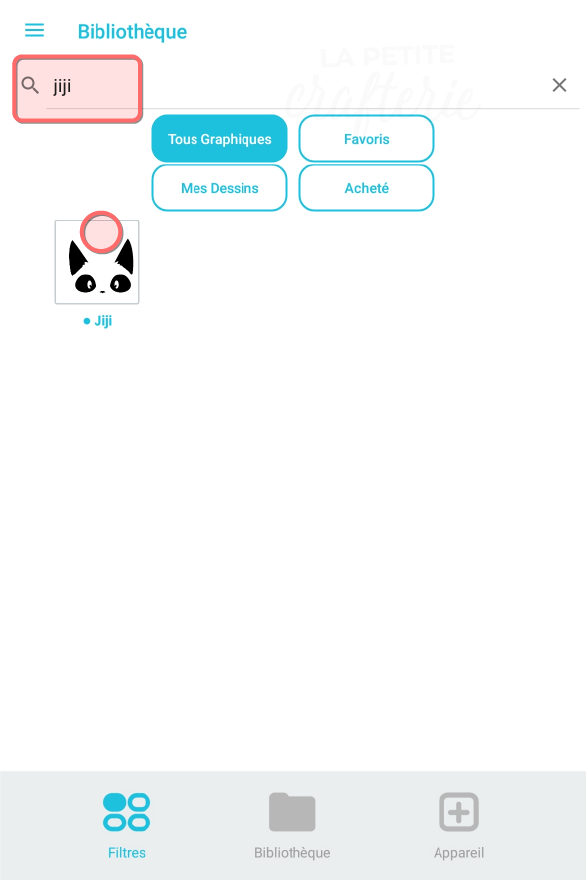
Ajouter les éléments du design

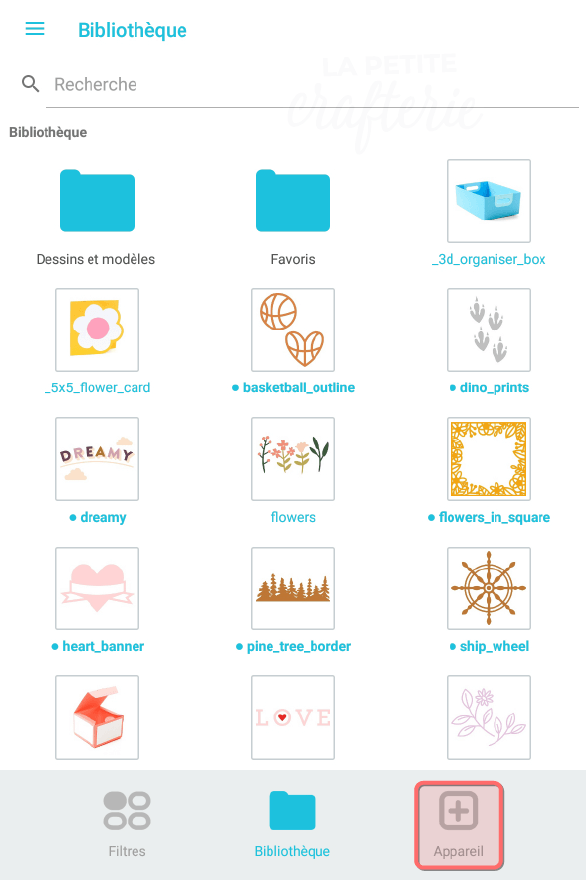
Pour retrouver plus rapidement mon dessin, j’utilise la zone de recherche et je tape le nom de l’image. Il me reste à la sélectionner en appuyant sur la vignette pour que l’image s’ajoute automatiquement à l’espace de travail.

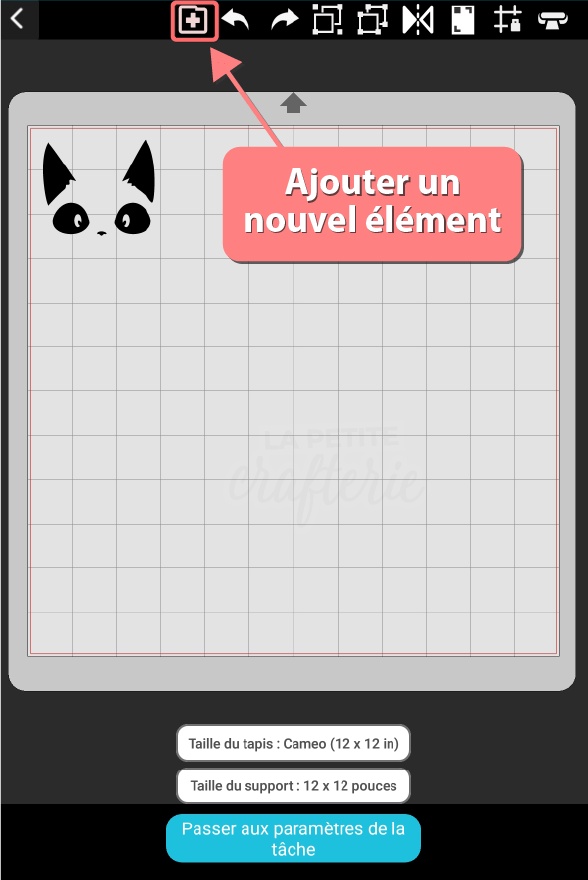
Depuis les dernières mises à jour de Silhouette Go, il est désormais possible d’ajouter plusieurs éléments sur son espace de travail en appuyant sur le petit dossier avec +. Je vais maintenant ajouter le texte personnalisé que j’ai créé auparavant sur le site MakeText.io.

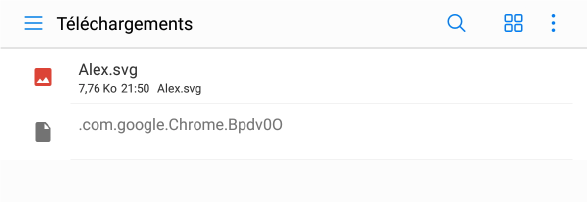
Pour ajouter un fichier SVG, je vais appuyer sur Appareil. Je peux ensuite naviguer dans le dossier Téléchargements de ma tablette.

Il me suffit d’appuyer sur mon texte SVG pour l’insérer dans l’espace travail.
Modifier les dimensions du design
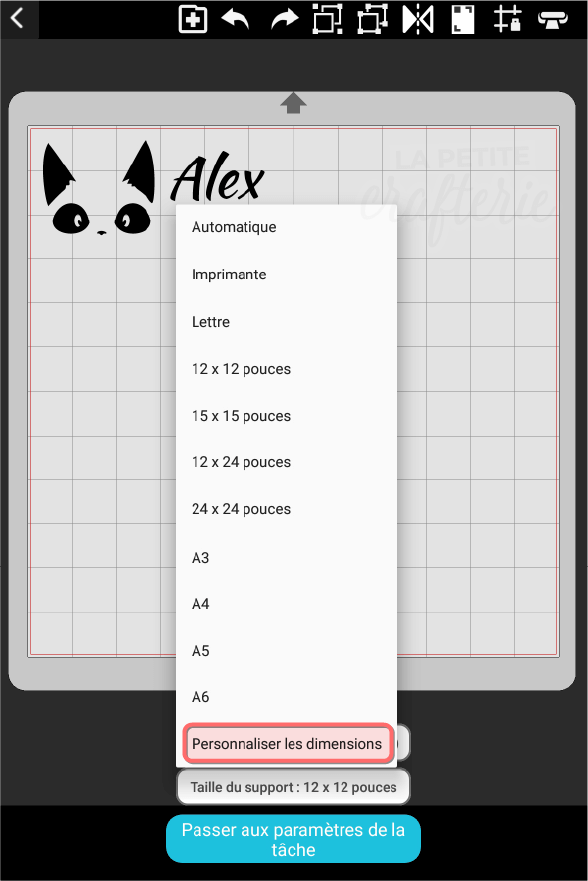
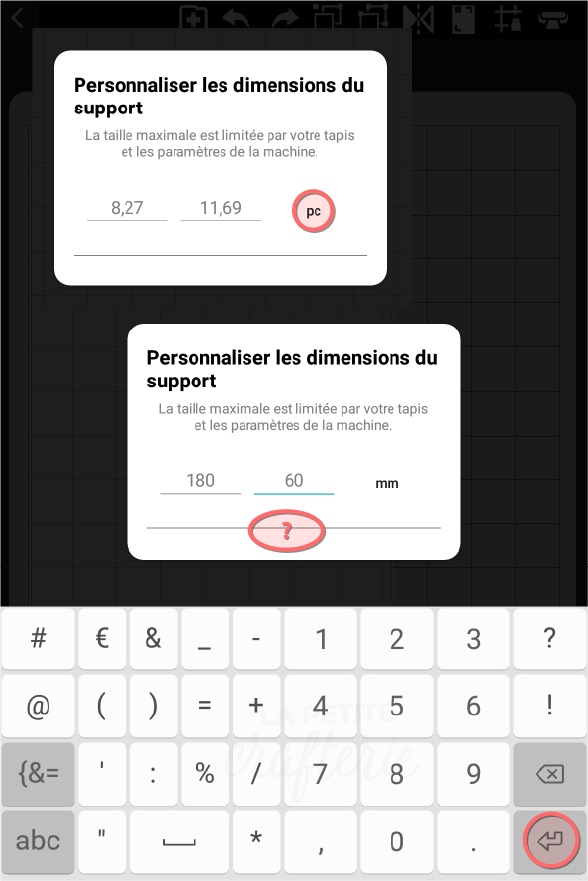
La surface de la trousse sur laquelle je veux placer mon vinyle mesure 180 mm par 60 mm. Pour pouvoir plus facilement évaluer la taille de mes deux éléments, je vais changer la taille de mon support.

L’unité de mesure par défaut est en pouces mais je peux la changer en appuyant sur pc, je vais basculer automatiquement en mm. Notez que la version de Silhouette Go que j’ai utilisé comporte encore des bugs. Le bouton de validation ne s’affiche pas. J’ai dû appuyer à l’endroit où il devrait se trouver pour valider.

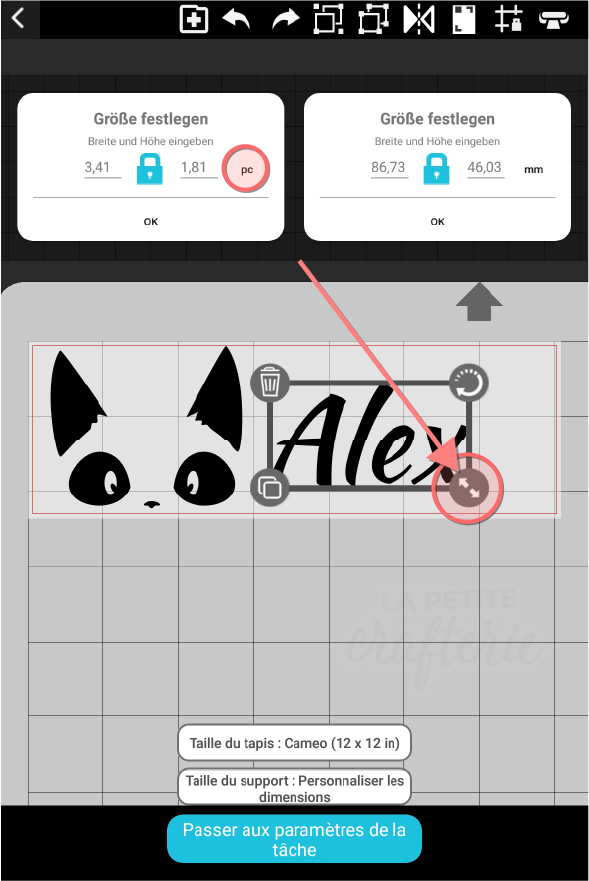
Je peux redimensionner mon texte en glissant l’icone en double-flèche ou je peux faire une petite tape sur l’icône pour faire apparaître la boîte de dialogue et entrer moi-même les dimensions. De la même façon que pour le support, il est possible de changer l’unité de mesures.

(Notez les petits bugs de traduction qui résistent).

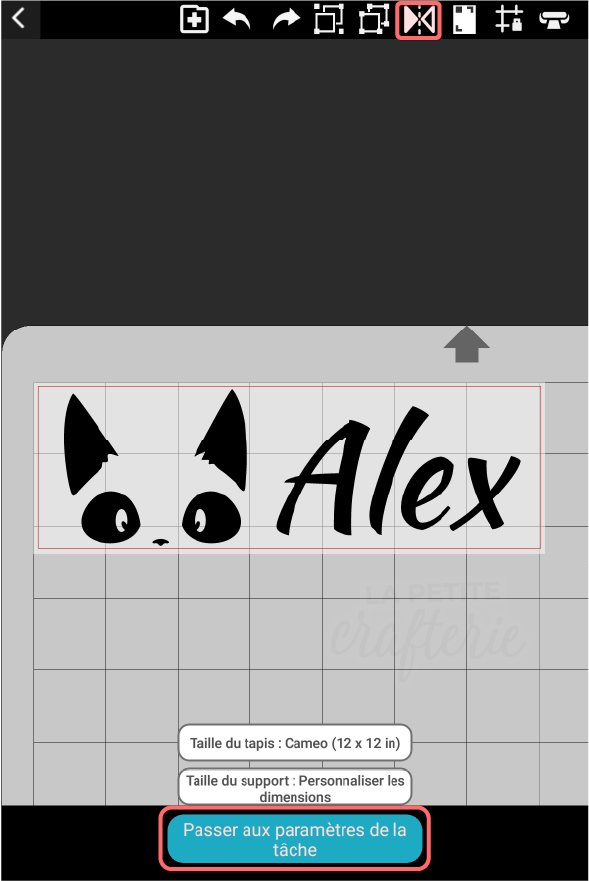
J’ai fini d’ajuster les dimensions de mes éléments. Si je souhaite créer un vinyle thermocollant. C’est le moment de sélectionner mon design et d’utiliser l’icone Miroir pour le retourner. Je peux maintenant passer aux paramètres de la tâche.
Découper le design

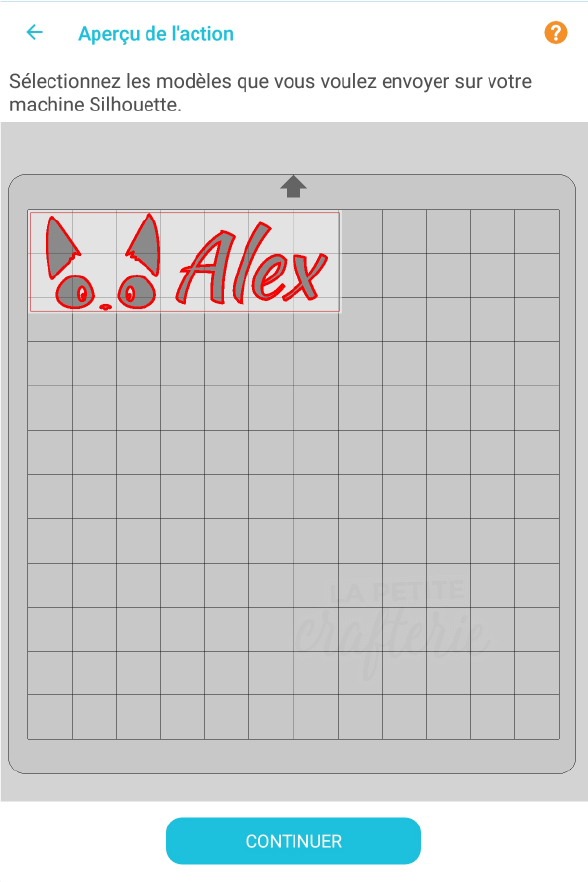
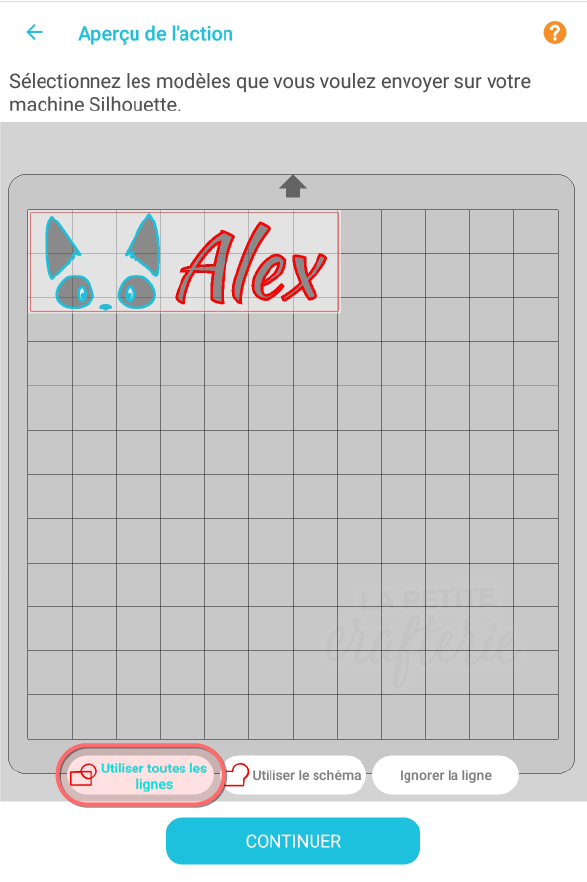
Par défaut, tout le design sera découpé. Il faut appuyer sur un élément du design pour faire apparaître les boutons de sélection.

Si je le souhaite, je peux sélectionner ou ignorer différentes parties du design à l’aide des 3 boutons du bas.
Je peux passer à l’étape suivante et continuer.
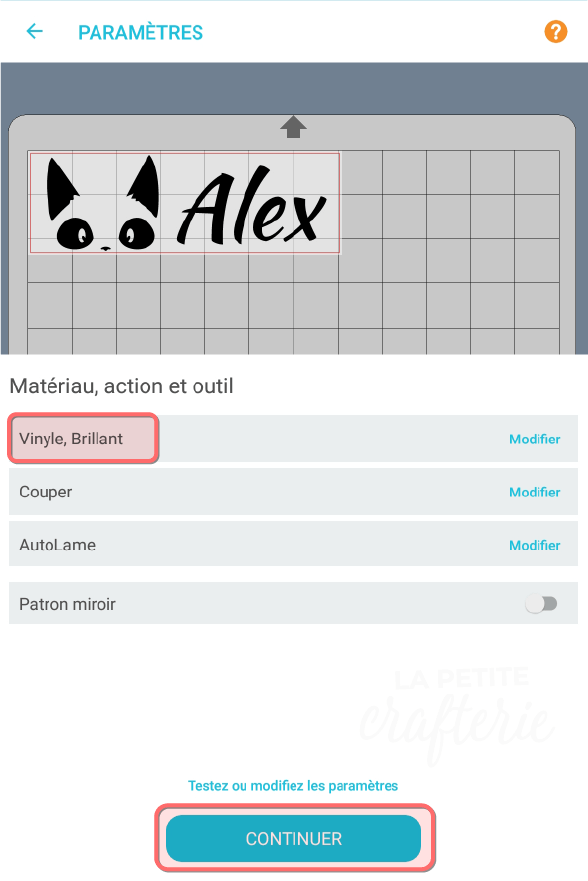
Choix du type de matériaux

Je modifie le type de matériaux et je choisis Vinyle, Brillant. Je peux également modifier les paramètres si je le souhaite ou créer un paramètre personnalisé.
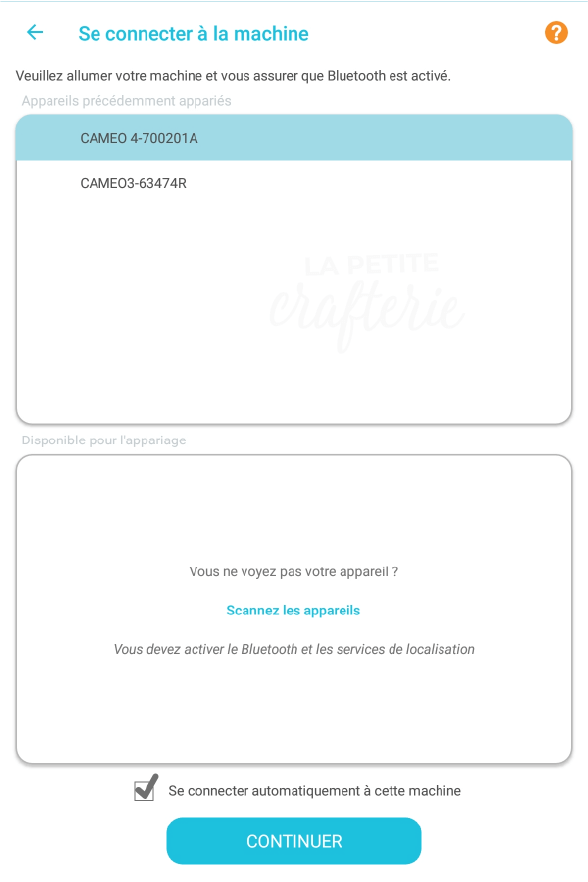
Connexion de la machine via Bluetooth

Si ce n’est pas déjà fait, j’active le Bluetooth sur ma tablette, je peux ensuite sélectionner ma machine. Je vérifie aussi que j’ai bien allumé ma Silhouette Cameo 4 ^^’ pour ne pas avoir de messages d’erreur.
Envoi de la découpe
J’ai décidé d’utiliser du vinyle blanc brillant pour décorer ma trousse noire. Je le place donc sur mon tapis de coupe. Il ne reste plus qu’à suivre les instructions pour l’envoi de la découpe.

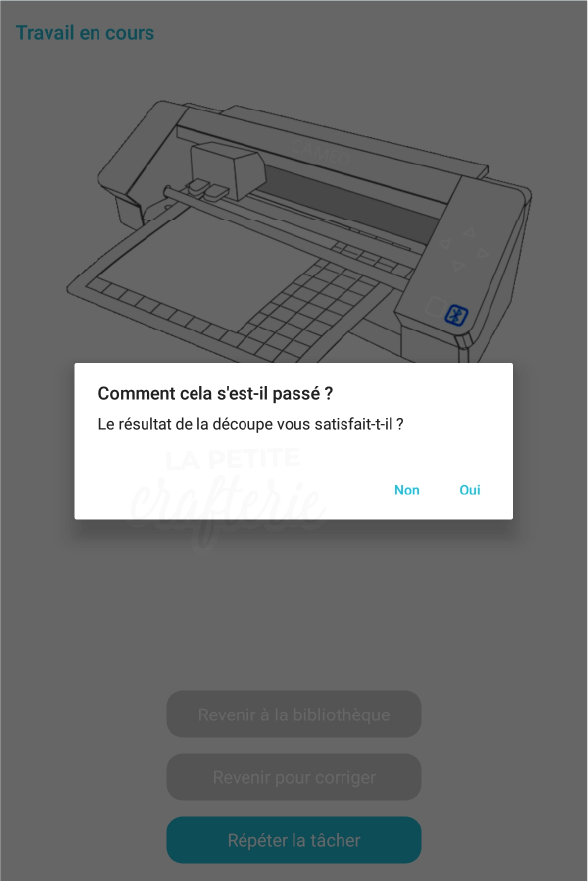
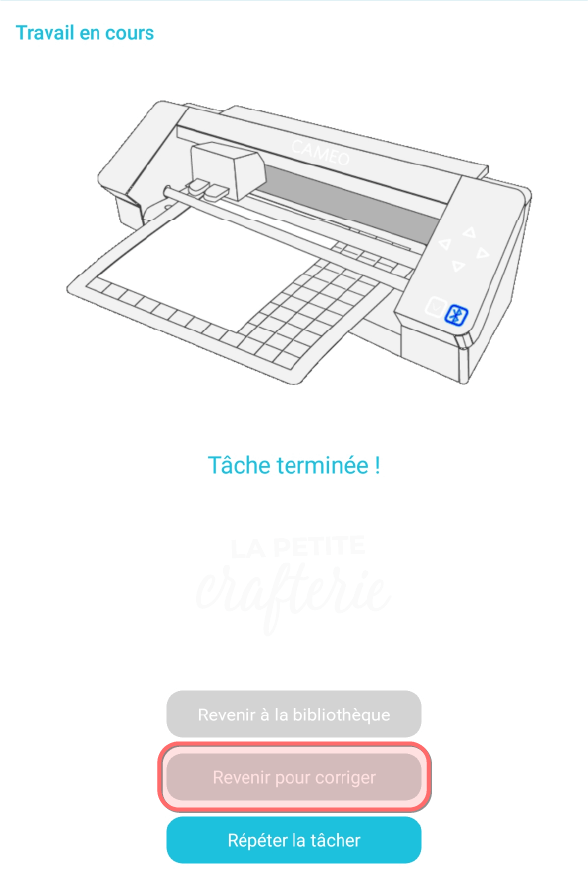
Une fois la découpe terminée, un message me demande si tout s’est correctement déroulé. Si je réponds Non, je serai renvoyé vers une page d’aide en ligne reprenant les problèmes les plus souvent rencontrés. Il ne s’agit pas d’une aide précisément liée à l’utilisation de Silhouette Go mais plutôt aux machines Silhouette.

Une fois la découpe terminée, je contrôle toujours sur une portion du design si le vinyle est correctement découpé avant de retirer le tapis de coupe. Dans le cas contraire, je peux choisir de recommencer la découpe en appuyant sur Répéter la tâche. Je peux également décider de revenir à mon espace de travail en appuyant sur Revenir pour corriger. Cela peut-être intéressant si je découpe plusieurs portions de designs séparément, par couleur par exemple.
Je peux également créer un tout nouveau design en choisissant Revenir à la bibliothèque, les modifications précédentes seront alors perdues.
Finaliser l’objet
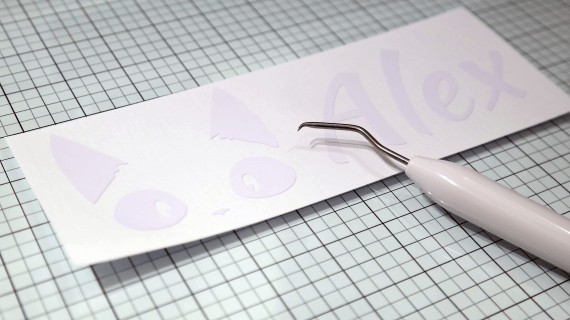
Il ne me reste plus qu’à écheniller mon vinyle blanc et à l’appliquer sur la trousse à l’aide d’un papier de transfert (dans mon cas, un simple papier de couverture pour livres).

Conclusion
C’est une méthode facile et relativement rapide pour créer un texte personnalisé sans avoir besoin d’allumer son ordinateur. Même s’il n’est pas possible de choisir sa propre police d’écriture, le choix de polices proposées sur le site est très important. Je pense que c’est une option qui peut être intéressante pour rapidement personnaliser un objet avec un prénom, que ce soit en vinyle ou en vinyle thermocollant sur un vêtement/sac. Cette méthode peut aussi permettre de créer des étiquettes en vinyle pour des rangements (bocaux, panières, etc.).
Bien entendu, je ne pourrai pas me passer du confort et des options qui sont disponibles avec Silhouette Studio mais c’est une alternative qui peut toujours dépanner.
Pour ce tutoriel, j’ai utilisé la version 0.8.816 du 29/01/2021. Même si cette version de Silhouette Go n’est plus notée en Beta mais en « accès anticipé », elle contient encore quelques bugs donc n’oubliez pas d’en tenir compte.
J’espère que ce petit tutoriel aura pu vous aider. N’hésitez pas si vous avez des questions ou des remarques. Bonne découpe !
Mise à jour 06/05/2022 : Suite au commentaire de Laura sur facebook, j’en ai profité pour ajouter une information complémentaire pour pouvoir utiliser et découper un texte personnalisé avec une police de type Script dans Silhouette Go.








2 réflexions sur « Silhouette Go : Créer un texte personnalisé »
Bonjour la question a peut être déjà été posée je m’en excuse par avance. Peut ton enregistrer un projet sur le appli pour la retrouver ensuite sur l ordi !
Merci d avance cordialement
Bonjour Cindy,
La question n’a pas été posée ^^
Il n’est malheureusement actuellement pas possible de sauvegarder un projet avec Silhouette Go. J’avoue que c’est une fonctionnalité qui serait vraiment très utile.
Je contrôle régulièrement les mises à jour de l’application. Si une modification de ce type est mise en place, je mettrai à jour l’article.
Bonne journée 🙂